
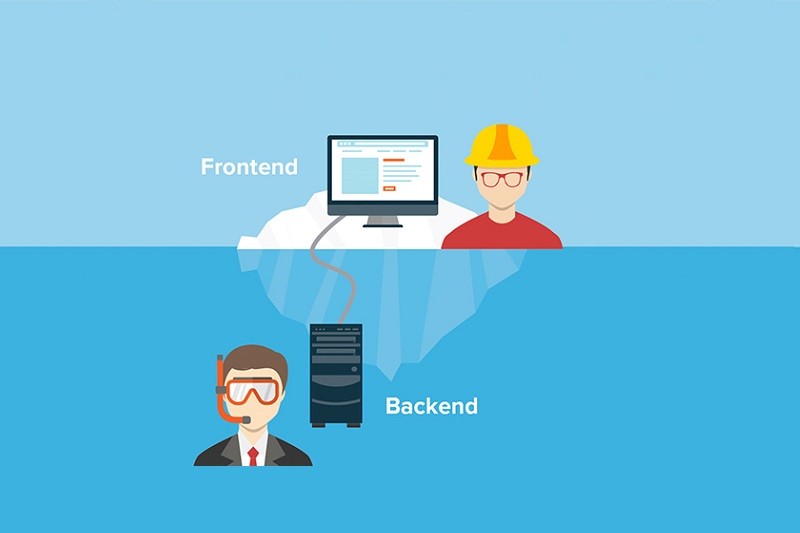
در دنیای برنامهنویسی وب دو اصطلاح پر کاربرد فرانتاند و بکاند وجود دارند و توسعهدهندگان جوان همراه این سوال را مطرح میکنند که کدامیک بهتر است. در جواب این پرسش باید بگوییم هیچیک بر دیگری برتری ندارند، به عبارت دقیقتر فرانت همانند نمای ظاهری یک ساختمان است و بکاند شالوده یک ساختمان است.
اصلیترین هدف هر سایت ارائه اطلاعات به بهترین و خواناترین شکل به کاربران است. تنوع دستگاههای ارتباطی با اندازهها و تفکیکپذیریهای مختلف، طراحان را مجبور کرده است در هنگام طراحی یک سایت جنبههای مختلفی را مدنظر قرار دهند. طراحان باید مطمئن شوند که سایت آنها بدون مشکل با مرورگرهای مختلف کار کرده، روی پلتفرمهای مختلف اجرا شده و دستگاههای مختلف به درستی سایت را نشان میدهند.
توسعهدهنده Front end کیست؟
یک توسعهدهنده فرانتاند فردی است که در زمینه طراحی سمت کاربر مهارتهایی را آموخته است و هر آن چیزی که شما روی یک سایت مشاهده میکنید را طراحی میکند. یک برنامهنویس فرانتاند دست کم باید چند سال از وقت خود را صرف یادگیری ابزارها و مهارتهای کاربردی کند. بیشتر توسعهدهندگان فرانتاند در ابتدای راه سایتی را طراحی میکنند تا به عنوان سابقه کار و یک پروژه عملی به شرکتها نشان دهند.
حداقل و حداکثر دستمزد یک توسعه دهنده فرانت اند چقدر است؟
بهطور میانگین یک توسعهدهنده فرانتاند در سال دستمزدی در حدود 45 هزار دلار دریافت میکند. در حالت عادی دستمزد یک توسعهدهنده فرانتاند تازهکار از رقم 69 هزار دلار آغاز شده و تا 104 هزار دلار در سال هم میرسد. حقوق توسعهدهندگان فرانتاندی که از راه دور با شرکتها کار میکنند نیز بهطور میانگین 52 هزار دلار در سال است. یک توسعهدهنده فرانتاند به دو شکل آزادکاری (بستن قرارداد برای تحویل یک پروژه) و استخدام در یک شرکت کار خود را انجام میدهد.
توسعه دهنده Front end چه وظایفی دارد؟
اصلیترین وظیفه یک توسعهدهنده فرانتاند ارائه یک تجربه کاربری منحصر به فرد برای بازدیدکنندگانی است که از یک سایت بازدید میکنند. توسعهدهندگان فرانتاند در بیشتر اوقات در تعامل با گرافیستها هستند تا بتوانند ایدهها را به نمونه عینی تبدیل کنند.
چگونه میتوانیم یک توسعهدهنده Front end شویم؟
برای آنکه به یک توسعهدهنده فرانتاند تبدیل شوید، باید مجموعه گستردهای از مهارتهای کاربردی را کسب کنید. یک توسعهدهنده فرانتاند باید تسلط کاملی بر HTML، CSS و جاوااسکریپت داشته باشد. در ادامه یادگیری ابزارها و فناوریهای دیگر چارچوب دقیقی ندارند. اما اگر دوست دارید بر مبنای مقیاسهای بینالمللی در سال 2019 به یک توسعهدهنده فرانتاند تبدیل شوید بهتر است سطح مهارتهای خود در ارتباط با ابزارهای زیر را افزایش دهید. مواردی که به شکل برجسته مشخص شدهاند گزینههای اصلی به شمار رفته و سایر موارد بسته به نیازهای یک شرکت ممکن است از شما درخواست شوند.
- HTML، CSS و JavaScript
- در زیرمجموعه جاوااسکریپت به شکل عمیقتر باید با تایپاسکریپت، ES6، فرآیندهای آزمایش (Jest، Mocha، Jasmine، Enzyme)، اجراکننده وظایف (اسکریپتهای npm، gulp و Grunt)، مدیر بستهها (Yam و npm)، چارچوبهای Angular(RxJS،TypeScript)،React(Flux، Redux و Mobx)،Vue.js، Preact، Ember JS، باندرهای webpack، rollup، Parcel، RequireJS/AMD، Browseify، آشنا باشید.
- در زیرمجموعه CSS باید با پیشپردازندههای (Sass،Less، Stylus و PostCSS) و چارچوبهای Bootstrap، Materialize CSS، Semantic UI و طراحی وب واکنشگرا آشنا باشید.
- در زیرمجموعه CSS ضمن تسلط با موارد بالا باید با متدولوژیهای SUITCSS، BEM، OOCSS، SMACSS، Systematic CSS آشنا باشید.
- در زیرمجموعه SVG آشنایی با D3 مفید است.
- در زیر مجموعه جاوااسکریپت در کنار کتابخانهها و چارچوبها باید با الگوهای طراحی، Regex، GOF Design Patterns و تکنیکهای مختلفی که برای آزمایش وجود دارند آشنا باشید.
- تا همین چند سال پیش jQuery یکی از گزینههای اصلی بود، اما امروزه همه شرکتها به دنبال آن نیستند.
- آشنایی با نرمافزارهای گرافیکی شبیه به فتوشاپ و ایلاستر نیز بیشتر در حد یک امتیاز است.
- آشنایی با ابزارهای کنترل نسخه پروژه همچون Git
همانگونه که مشاهده میکنید برای آنکه به یک توسعه فرانتاند تبدیل شوید راه طولانی پیش رو دارید، از طرفی به عنوان یک کارفرما اگر فردی با عنوان شغلی توسعهدهنده فرانتاند درخواستی را برای شما ارسال کرد، باید بدانید که چنین مهارتهایی را از او درخواست کنید.
به این مطلب چند ستاره میدهید؟(امتیاز: 4.5 - رای: 1)


 رزومهساز متنی
رزومهساز متنی ورود
ورود